
- #Google chrome inspect element mac how to
- #Google chrome inspect element mac code
- #Google chrome inspect element mac mac
- #Google chrome inspect element mac windows
#Google chrome inspect element mac how to
How to detect browser or tab closing in JavaScript ?.How to close current tab in a browser window using JavaScript?.Javascript | Window Open() & Window Close Method.How to open URL in a new window using JavaScript ?.Open a link without clicking on it using JavaScript.How to Open URL in New Tab using JavaScript ?.How to add whatsapp share button on a website ?.Send unlimited Whatsapp messages using JavaScript.Project Idea | Automatic Youtube Playlist Downloader.Project Idea | Sun Rise/Set Time Finder.How to get decimal portion of a number using JavaScript ?.
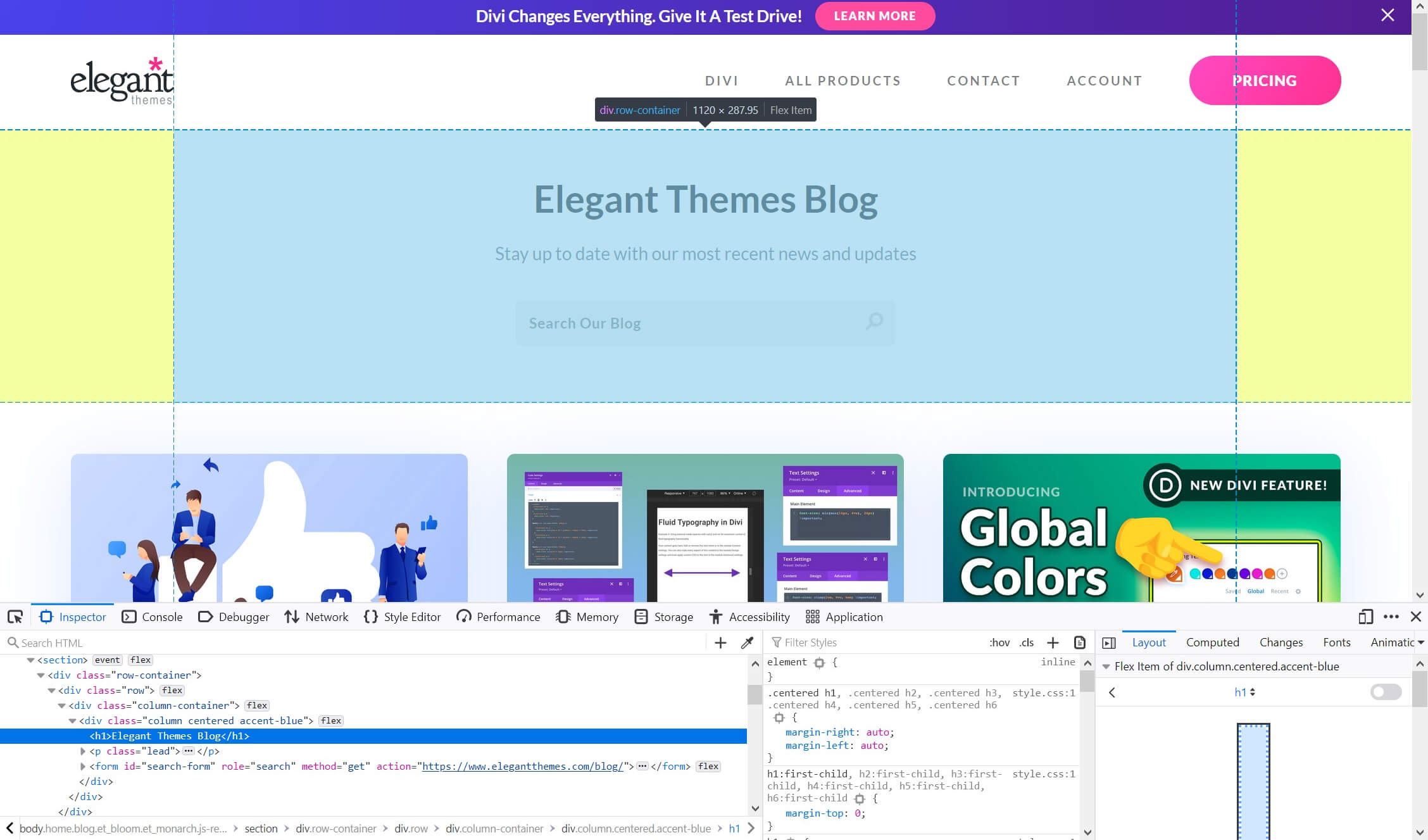
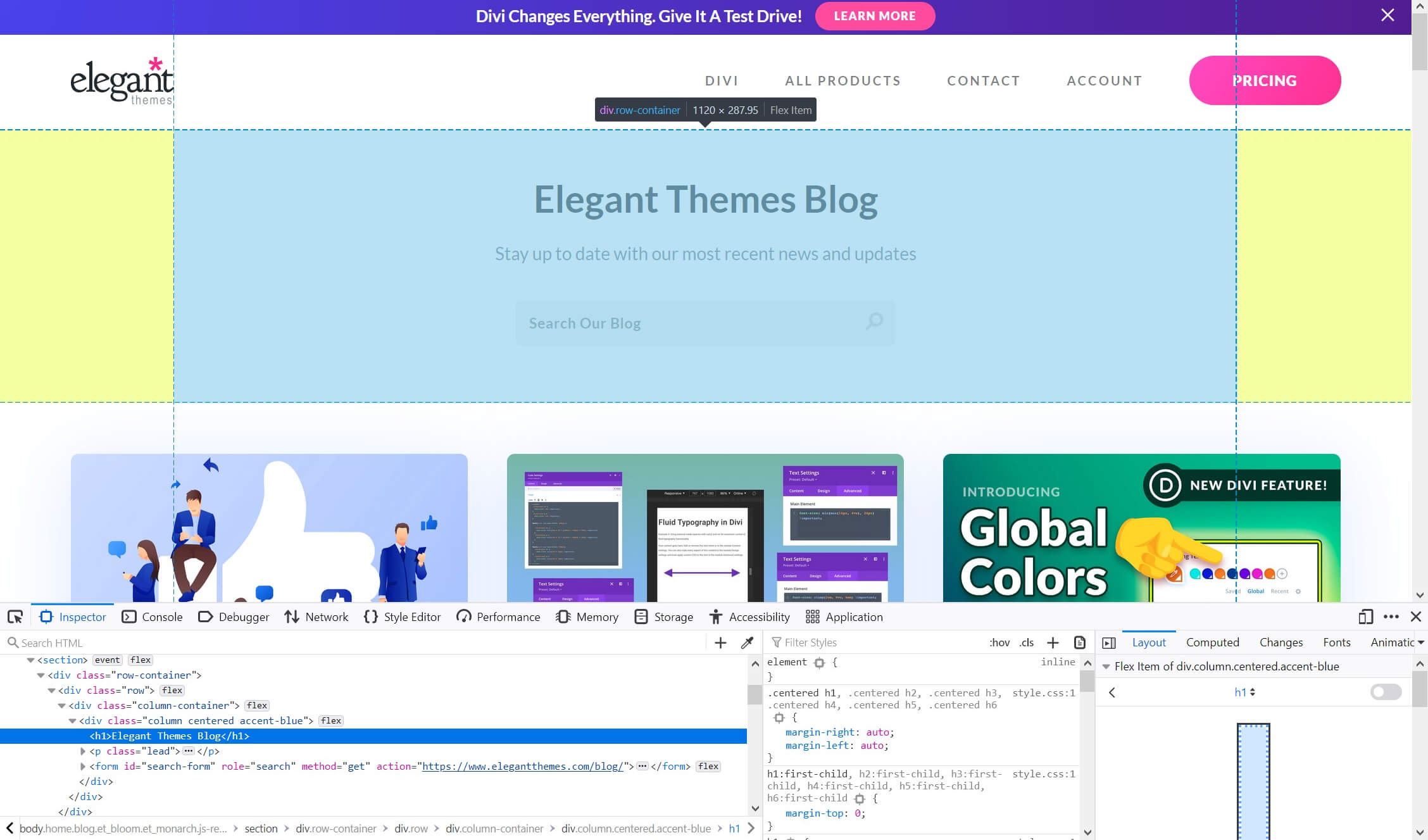
 How to redirect browser window back using JavaScript ?. How to stop browser back button using JavaScript ?. How to make browser to go back to previous page using JavaScript ?. ISRO CS Syllabus for Scientist/Engineer Exam. ISRO CS Original Papers and Official Keys. GATE CS Original Papers and Official Keys. First, select the IMG item, then check the $0.currentSrc information in the console. This is used to view a set of images with different resolutions for the browser to choose from. The srcset will help the browser to request the version of the image with the smallest size, which is slightly larger than the real image. Then you can check what version of the image was loaded and what is the exact srcset source. To do this you need to hover your mouse pointer over that IMG while you are in the DOM Tree Inspecting particular used image from a source set (srcset) This gives you the possibility to know the size of the image, for example. Very often you need to know information about a picture on a web page, you can “inspect” it. Feedback Inspecting the rendered and natural sizes of an image. Console panel presents the new features under the developer tools. You can change the position of elements and fully navigate to the HTML files DOM information or DOM panel with this option you can control the appearance of the page. You can change the parameters such as fonts, sizes, colors here CSS panel – this option is used to change the external style of the page. Information about the image, such as its size and its source. Some of the elements you can see there are : It will allow you to check and change your page from the front-end. You can do this using a developer tool called the Element panel. If you want to change the design or any external elements of the page, you need to edit your CSS or HTML. The first thing to know is what the Element Panel is.
How to redirect browser window back using JavaScript ?. How to stop browser back button using JavaScript ?. How to make browser to go back to previous page using JavaScript ?. ISRO CS Syllabus for Scientist/Engineer Exam. ISRO CS Original Papers and Official Keys. GATE CS Original Papers and Official Keys. First, select the IMG item, then check the $0.currentSrc information in the console. This is used to view a set of images with different resolutions for the browser to choose from. The srcset will help the browser to request the version of the image with the smallest size, which is slightly larger than the real image. Then you can check what version of the image was loaded and what is the exact srcset source. To do this you need to hover your mouse pointer over that IMG while you are in the DOM Tree Inspecting particular used image from a source set (srcset) This gives you the possibility to know the size of the image, for example. Very often you need to know information about a picture on a web page, you can “inspect” it. Feedback Inspecting the rendered and natural sizes of an image. Console panel presents the new features under the developer tools. You can change the position of elements and fully navigate to the HTML files DOM information or DOM panel with this option you can control the appearance of the page. You can change the parameters such as fonts, sizes, colors here CSS panel – this option is used to change the external style of the page. Information about the image, such as its size and its source. Some of the elements you can see there are : It will allow you to check and change your page from the front-end. You can do this using a developer tool called the Element panel. If you want to change the design or any external elements of the page, you need to edit your CSS or HTML. The first thing to know is what the Element Panel is. #Google chrome inspect element mac mac
When you switch to a different page, you also switch the Web Inspector window for that page on your Mac What is Elemental Panel You need to click on it to see the attached iPhone and the web page open on it. Once you’ve enabled these features on your iOS device and Mac, you should be able to see the Develop menu at the top of your Mac. You also need to enable the Developer menu on your Mac as instructed above.
Now turn on the checkbox next to “ Web Inspector“. Scroll to the bottom and click on “ Advanced Menu“. If you want to check how the mobile version of the webpage looks on your iPhone using the Inspect Elements feature, you will first need to enable the Web Inspector for your iOS device: You can also call it with CMD + Option + I. Once you do this, Inspect Element will be available on your web pages. Check the box next to Show Develop menu in menu bar.  Then click on Advanced gear icon, it will be located at the top of the screen. Opening the Developer Tools in this browser is slightly different from the same process in Chrome or Firefox. If you have a Mac, your best browser choice is Safari. Is it possible to do the same using a Mac or even an iPhone? You’ll just have to follow a few simple steps below: How to use it on Mac How to use Inspect Element on Mac or Iphone
Then click on Advanced gear icon, it will be located at the top of the screen. Opening the Developer Tools in this browser is slightly different from the same process in Chrome or Firefox. If you have a Mac, your best browser choice is Safari. Is it possible to do the same using a Mac or even an iPhone? You’ll just have to follow a few simple steps below: How to use it on Mac How to use Inspect Element on Mac or Iphone #Google chrome inspect element mac windows
This is a universal instruction that applies to most browsers on Windows or any other system. Click on the 3 dots in the upper right corner of the applicationĪlternative ways of accessing this function are to press the F12 button or right-click on the desired item.How to use Inspect Element on Chromebookįor Chromebooks the default browser is Google, to open the developer tools on this device you need. It allows users to edit pages on the go and keep track of possible problems. The DevTools are a list of special developer tools that are built into the Google Chrome browser.
#Google chrome inspect element mac code
Do you have a question about how to view the source code of the visual element on your Chromebook? To do this you can use the special DevTools in the Google Chrome app, or on any browser page.






 0 kommentar(er)
0 kommentar(er)
